Develop Production Ready
Tailwind CSS UIs in Record Time
Tailwind CSS
Material
Coming Soon
Bootstrap
Coming Soon
Angular JS
React JS
Vue Js
Alpine
Coming Soon
Svelt
Coming Soon
Laravel
Coming Soon
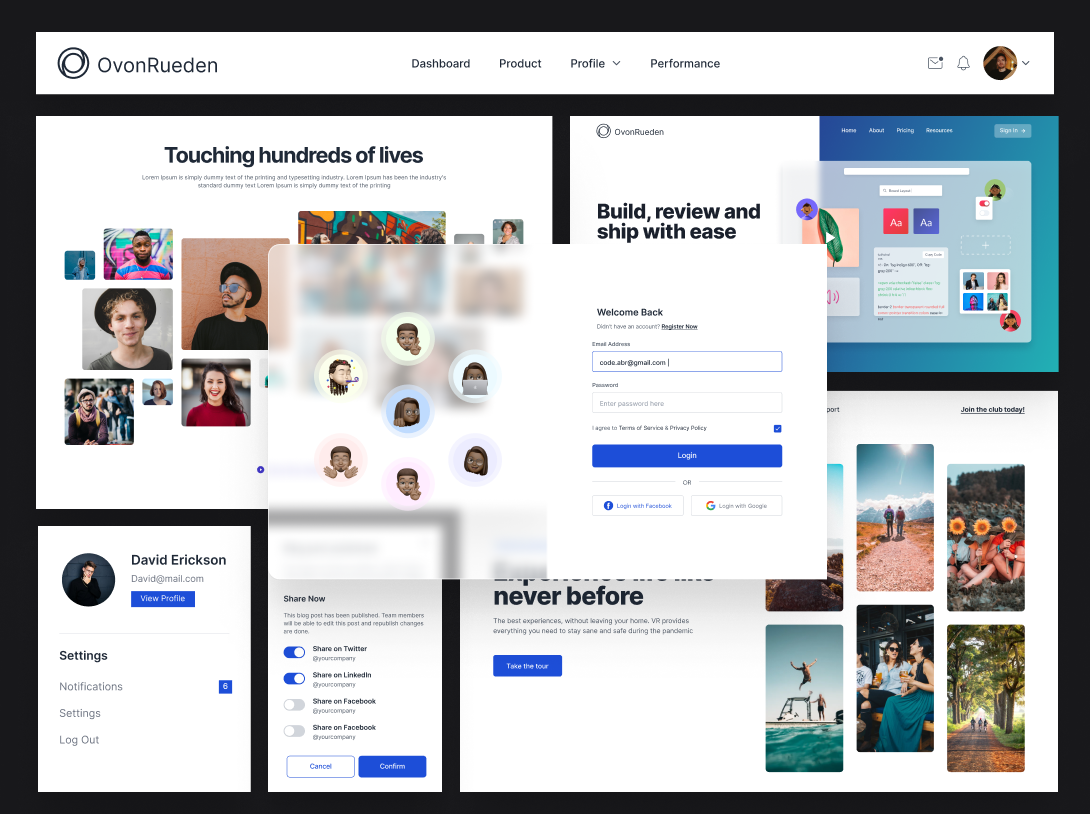
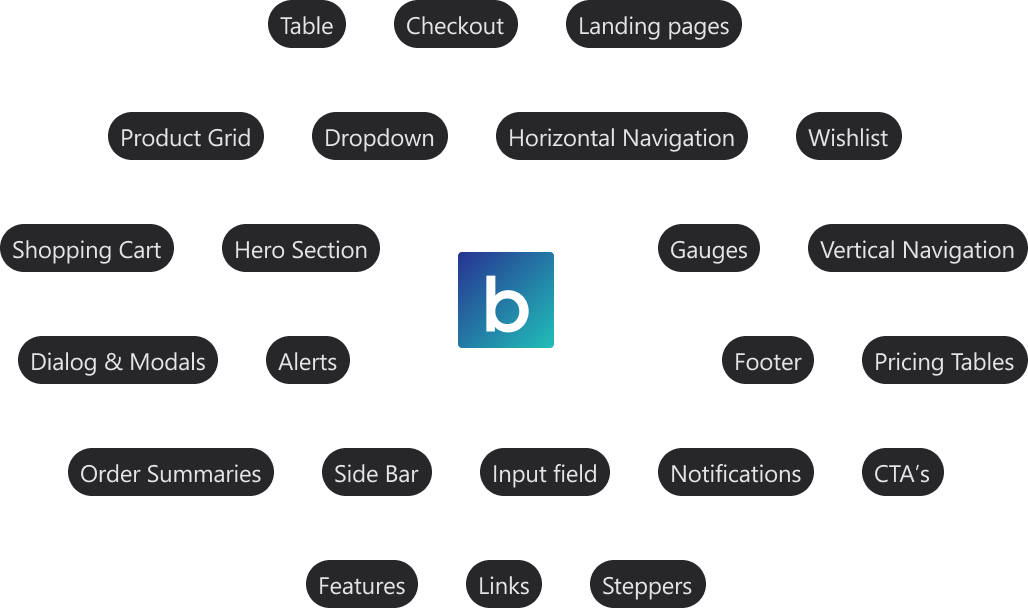
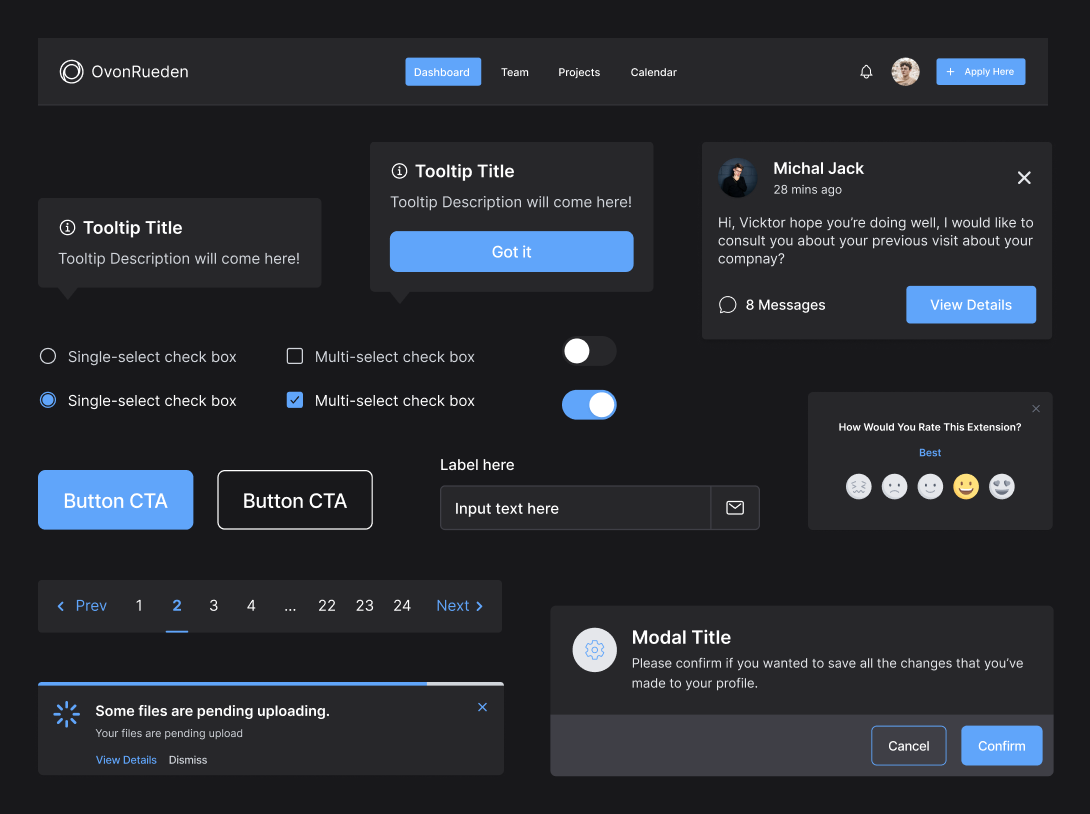
blox is a VS code extension that enables developers to build Tailwind CSS UIs in record time. 1500+ Accessible, Cross-browser, and Responsive components available with support for Angular, React, Vue, Alpine, Svelte and Laravel.

Search.
Preview.
Edit.
Ship.
Make things happen.
Develop production ready UIs in no time with a diverse range of Tailwind CSS components just a click away
Fully Responsive
Adaptive design blocks with a consistent experience across different breakpoints
Thoroughly Compatible
No matter what application you're developing, Blox offers 1500+ code blocks ready for every scenario out there
Rigorously Tested
Meticolous testing is performed on every block for highest development standards
WCAG Acessible
Every block follows WCAG guidelines and provides an accessible experience for every user
Fast Track your Workflow
Every code snippet comes baked with the best practices of web development so your project is end to end ready for every user

blox Works Where You Do
Forget about scowering for components around the web and copying them to your code. Save the time and do it right within VS Code
Extensive UI Library
No matter what application you're developing, blox offers 1500+ code blocks (1100 available now) ready for every scenario out there


Less Code. More Productivity.
You’ll never need to memorize syntax, worry about typos, or hunt for code snippets again
Drop-in Ready
blox removes the painstaking process of building a component from scratch and allows devs to focus on the timeline of their projects

Stay in the ❴Loop❵
Get exclusive discounts and news for all the goodies we have planned for our developer community